Pratham on Twitter: "Introduction to CSS Grid Layout 📊 CSS Grid Layout lets you create complex responsive web design layouts quickly and consistently across browsers. Let's take a complete look 🧵👇🏻 https://t.co/j65aHMXA0G" /

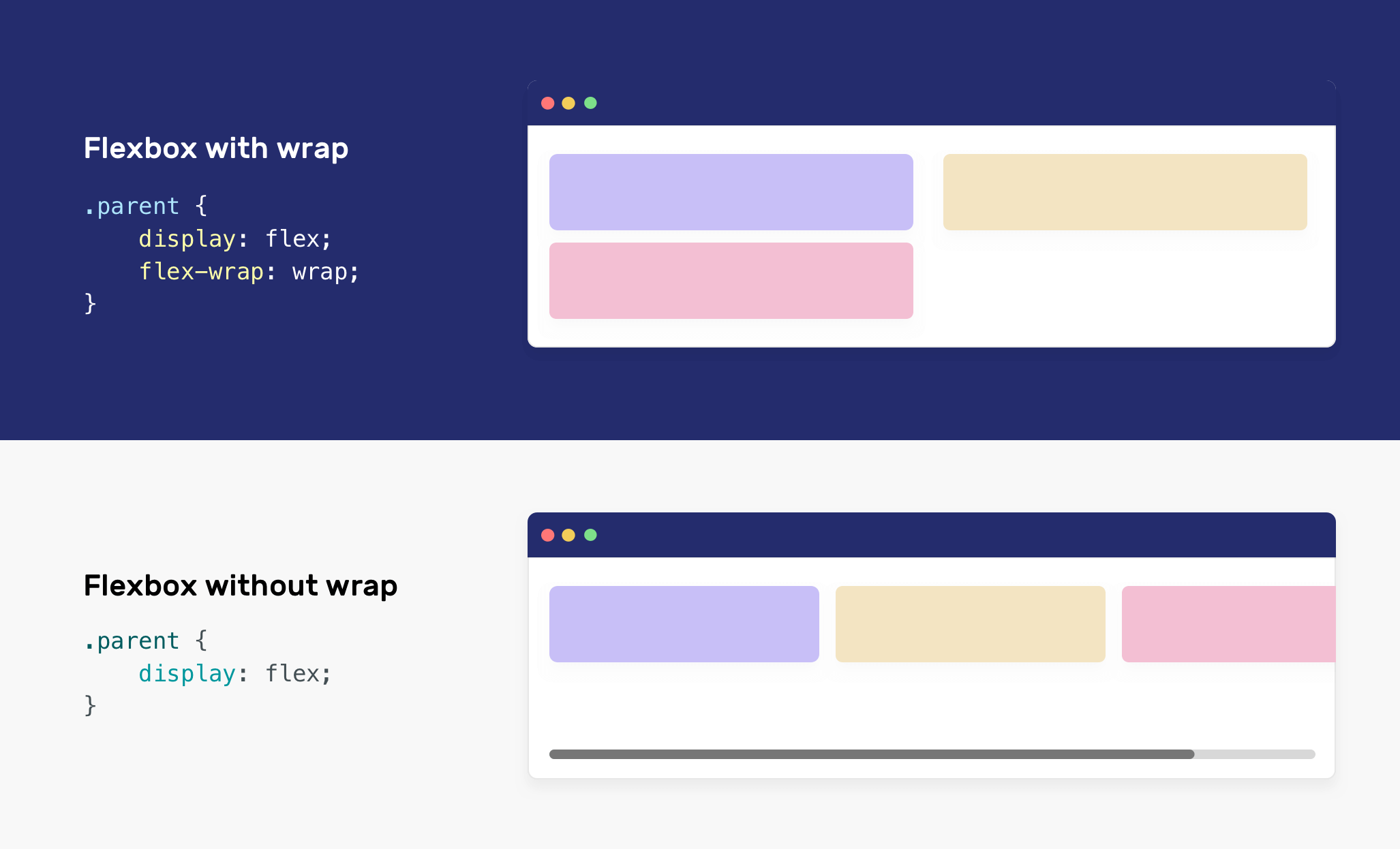
javascript - With CSS Grids, is there a way to wrap the implicit grid when using grid-auto-flow: column? - Stack Overflow
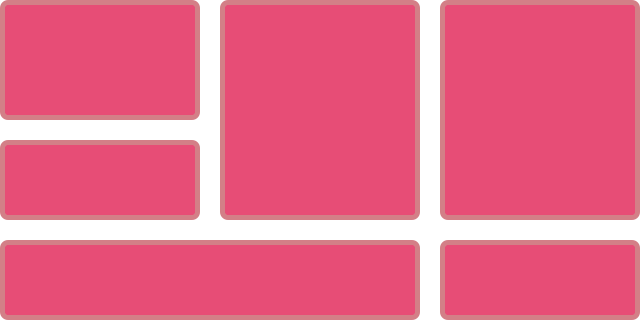
css-grid-2] Ability for grid items to automatically span rows and columns based on content size · Issue #1373 · w3c/csswg-drafts · GitHub

css - How to wrap grid item to full width with one column taking 2 spans in an auto-fit grid-column-template - Stack Overflow